このサイトは、Word Pressで作成しています。全くの初心者の私はわからないことだらけでした。
その中でも特にわからなくて困ったことをご紹介します。
ただ、専門外のことなので音楽のことのようにシステマティックには書けません。わからないことを色々なサイトを調べて、ようやく「この方法でやればできるんだ!」とわかって実現できると嬉しいですよね!でも、せっかく一度わかってできても、しばらくするとまた忘れてしまったりする(そんなの私だけ?)ので、後で困らないようにするための自分のための覚え書きのようなものでもあります。
構造上の意味や何故そうなるのか?ということはほとんど全くわかりません。ただ、こうしたらできた!ということをお伝えしているだけなのでそれはご了承ください。そして、私が特に困ったことに関してだけですが、初心者の方は同じようなことでつまずいて困るんじゃないかと思いますので、そんな同志のお役に立てたら幸いです。
テーマのマニュアルは、ある程度Word Pressの知識がある人向けに作成されている部分も多いと思うんですよね。
きっと、わかってる人には当然わかっていることが知らない人には全然わからない。まあ、世の中そんなことだらけですけどね。
テーマのマニュアル読んだらサイトの構築の仕方が全部わかるかと思っていたけど、そういうわけじゃなかったです。(そう思っていたのは私だけ?)別途Word Press(以下 W.P.)の使い方をすごく勉強しないといけないのでありました。
わかってる人には「そんなの当たり前でしょ!」ということも初心者には全くわからないのでありました。それを身を持って知ったということは、音楽を教える時に生徒さんの心を慮るのに役立ちますねえ。
 読者代表リディア
読者代表リディアぐちばっかり言ってないで早く本題に入ってよ!
 渥美知世
渥美知世あ、ごめんごめん、ではそろそろ本題に入ります。
まずは、メニュバーを作成してメニューボタンをクリックしても、そこからどこへも行けなかった件に関してです。
メニューバーと固定ページのリンク
後で考えれば当たり前だとわかることですが、メニューバーにメニュー名を新しく追加しただけでメニューをクリックしても望んだページにはいけません。当たり前です。記事とメニューがつながってないのですよね。つなげる回路を作ってあげなければいけないのです。そのために必要なのが、パーマリンク(permanent link)です。
パーマリンクとは、固定ページやブログ投稿、カテゴリー・タグアーカイブなどの永続的 (パーマネント) な URL のことです。パーマリンクは、コンテンツにリンクするための Web アドレスです。各投稿の URL は永続的で、変更されるべきではありません。このため「パーマリンク」という名称になっています。https://ja.wordpress.org/support/article/settings-permalinks-screen/ Word Press.ORG より抜粋
 読者代表リディア
読者代表リディア具体的にどうやったの?
 渥美知世
渥美知世はい、私が試してみた方法を紹介しますね。他にも方法があるかもしれないけど私はこうしたら出来ました。
- 1.まず先に固定ページを作成しておく。(これ基本!)
2.メニューを作成する。
3..パーマリンクの設定をする。
4.固定ページでパーマリンクの設定をする。
大まかにはこの手順です。
まず先に固定ページを作成しておく
固定ページの作成の仕方は、W.P.のマニュアルに普通に書いてあるので特に困ることはないと思います。
W.P.のダッシュボードの固定ページで記事を書きます。固定ページとは、プロフィールとか会社説明とかWorksのように一度記事を作成したら変更しない限りそのままにしておけるページの事です。
W.P.→ダッシュボード→固定ページ→新規追加→記事を書く
編集は後で出来ますから、とりあえず何か書いて公開してしまえばいいかと思います。(最初のうちは誰も見ないと思うので、私は未完成なままどんどん公開にしてしまいました。その方が、実際にどのようにネット上で見えてるのかを確認しやすいかなと)
メニューを作成する
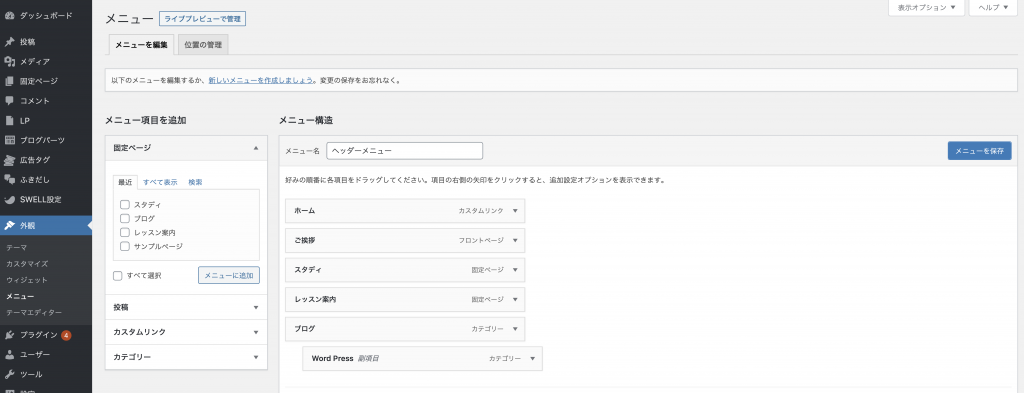
W.P.→ダッシュボード→外観→メニュー で次のような画面に行きます。

右側のメニュー名には、適当な名前を入れます。
左側のメニュー項目を追加の下にある固定ページの右側の▼をクリックするとその下には先に作成した固定ページのタイトルが表示されます
すべてを表示させ、追加したい項目にチェックを入れ、メニューに追加ボタンをクリックします。
右側のメニュー構造でメニューの順番をドラッグ&ドロップで変えます。
メニュー項目を右側にずらすと、その上のメニューのサブメニューになりますよ。段々と本格的なサイトになっていって嬉しくなります。
これで、メニューを保存をクリックすれば、フロントページにメニューバーが作成されます。
でも喜んだのも束の間、この後フロントページに出来上がったメニュー項目をクリックしてみましたが作った固定ページには行けませんでした。
どうすればいいのかわからなくて一晩調べて悩みました。
パーマリンクの設定をする
メニュー項目をクリックしても、望んだページにはいかず『このページは削除された可能性があります』というような表記になりました。
色々調べた結果、パーマリンクを設定する必要があったのかも?という答えが見つかりました。
そのことを教えていただいたサイトはこちらです。

W.P.→ダッシュボード→設定→パーマリンク設定 と進み、パーマリンクの設定を確認してみると、一番下のカスタム構造にチェックが入っていました。それをお勧め設定の投稿名に変更しました。
固定ページでパーマリンクの設定をする
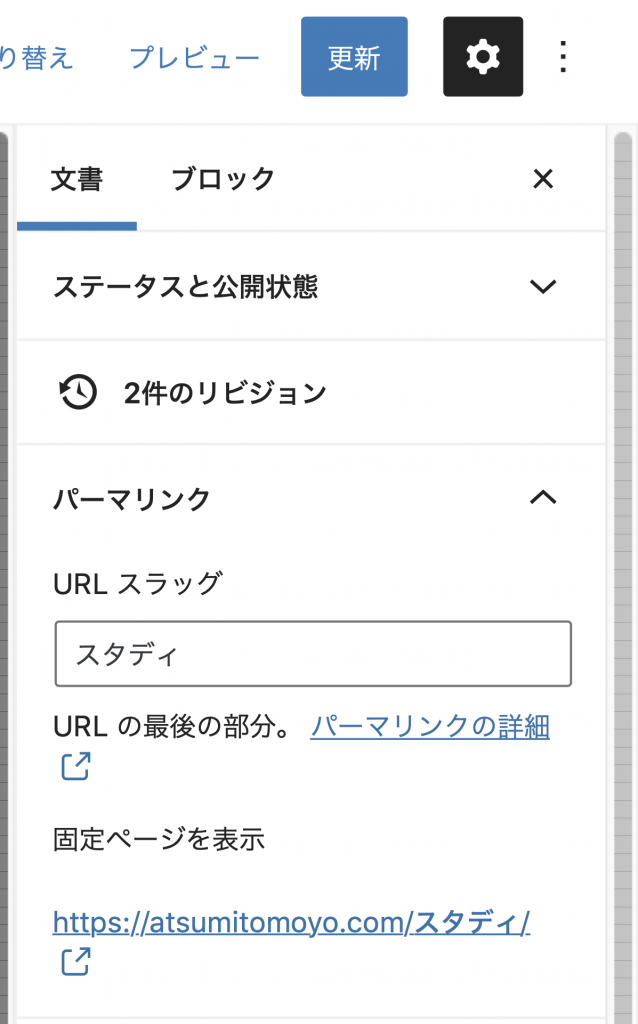
そして、もう一度固定ページの編集画面に戻って下記の右側のスペースにあるパーマリンクの設定をしました。

パーマリンクのURLスラッグに記事のタイトルを入れたらパーマリンクが、https://atsumitomoyo.com/スタディ/となり、めでたくメニューから指定した固定ページにいくことができました。
(後に、スタディのページは投稿ページに変更し、スラッグは英文字にしました)
次は、メニューから投稿ページにつなげる方法です。
メニューバーと投稿ページのリンク
 読者代表リディア
読者代表リディア投稿ページって、ブログのページみたいなページのことでしょ?
色々なカテゴリーがあって、そこに行ったら色々な記事が並んでいるような感じよね。どうやって作るんだろう?
 渥美知世
渥美知世わからなくってここでも一晩悩みましたよ!固定ページとは異なる方法でリンクさせるんです。
1.カテゴリーを作成する。
2.メニューに作成したカテゴリーを追加する。
3.投稿記事を作成する。
4.作成した記事のパーマリンクとカテゴリーを指定する。
大まかにはこの手順です。
こちらのサイトで勉強しました。

カテゴリーを作成する
今回は、記事を書く前にカテゴリーを作成する作業をしておいた方が良さそうです。
W.P.→ダッシュボード→投稿→カテゴリー
カテゴリーの新規作成をします。
例えば、ブログというメニューの中にミュージックというサブメニューを作り、そこに記事を書いて行くとしたらどうするかということで説明してみます。
まず、新規カテゴリー追加で名前がブログというカテゴリーを作り、その後スラッグを決めます。スラッグとは、先ほども出てきたパーマリンクのURLの一番最後についている文字列のことです。ブロブだからblogでいいと思います。
親カテゴリーは、この場合、ブログが親カテゴリーなのでナシです。
下にある新規カテゴリーを追加のボタンをクリックします。右側のスペースにカテゴリーが追加されます。
次に、ブログの副カテゴリーとなるミュージックというカテゴリーを作り、先ほどと同様にスラッグを決めます。musicで良いです。
その後、今度はブログの副カテゴリーなので、親カテゴリーはブログです。
又、新規カテゴリーを追加のボタンをクリックします。右側のスペースにカテゴリーが追加されます。
ここまでできたら、メニューページに行ってメニューの作成です。
メニューに作成したカテゴリーを追加する
W.P.→ダッシュボード→外観→メニュー
ここで、メニューに、新しく作ったカテゴリーを追加します。
メニューのページの左側のメニュー項目を追加の下にあるカテゴリーの右の▼をクリックして項目を表示させます。
すべてを表示させ、追加したい項目にチェックを入れ、メニューに追加ボタンをクリックします。
次に、右側のメニュー構造で、固定ページの作業の時と同じように、項目をドラッグ&ドロップで移動させます。
これでメニューができたので、次は実際の投稿記事とメニュー下のカテゴリーをつなげる設定をします。
投稿記事を作成
W.P.→ダッシュボード→投稿→新規追加
ここで、投稿記事を作成します。
記事の作成は特にマニュアルを読まなくてもやってみていくうちに感覚的にわかっていくと思います。
テーマによって使い方が異なっている部分もあるので、細かいところはテーマのマニュアルを読んで勉強しています。
作成した記事のパーマリンクとカテゴリーを設定する
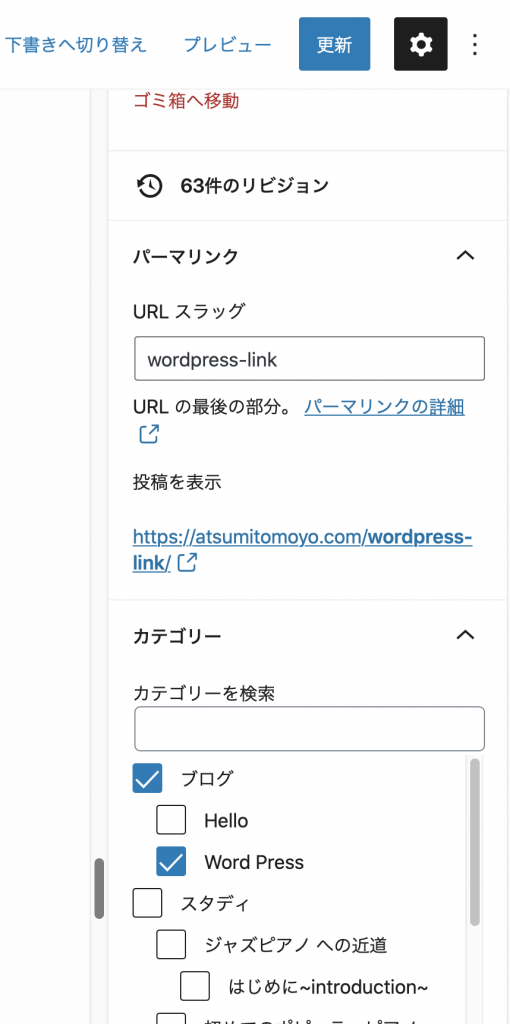
書いた記事の右側のスペースで、パーマリンクとカテゴリーを設定します。
この記事の場合、パーマリンクのスラッグを、wordpress-linkにしました。
カテゴリーは、親カテゴリーがブログで、副カテゴリーがwordpressになります。

これで完了しました。
メニューボタンをクリックすると下にカテゴリーが現れ、そのカテゴリー名をクリックすると記事のグループのページにリンクする現在の状態になりました。
わからなくて二晩くらい悩んだので、できた時は達成感あってけっこう嬉しかったです。
